这一节聊一聊前端开发框架,给大家盘点一下19年最新推出的几大前端开发框架,对于独立开发者来说,前端算是重中之重。绝大部分搞副业的项目离不开一个好的前端,各位应当多学习前端。
序章:
大家这两年都喊前端学不动啦,新东西太多了。但是19年反而是大前端落寂的一年,前端的主流框架没有太大的变化,业务逻辑的代码仍旧是三大框架(React、Vue、Angular)所主宰着,打包工具主要使用webpack、Rollup.js,状态管理器还是Redux、MobX。
不过这两年崛起的还有很多新的新框架与类库,一些细微之处悄悄地起变化了,这些变量可能在未来推动着前端的发展。因此本文为大家介绍国产十大新兴前端框架,毕竟开发者对一项技术的关注,是技术发展的动力。
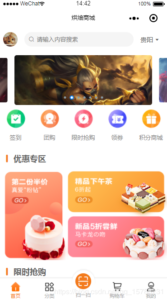
ColorUI
ColorUI 是小程序组件库,但不是纯样式库。由于WeUI有些淡雅,可能不合某些时尚公司的风格,因此 ColorUI 也有庞大的追捧者。
ColorUI 的两大特点:
1、颜色鲜艳饱满,组件精美,可以说每一个都制作精良,作者很用心,UI功底很扎实
2、基于uni-app 开发,可运行于多种小程序中。封装性特别特别的好,每个选择器都是封装性很好的小组件可以灵活组装。
缺点:
截止本文发文为止还没有成型的官方文档,虽然好看,但对于零基础上手开发的新人极不友好。我个人有一个demo曾经试图使用整个框架,却因为基础太差文档不细放弃了集成。

地址:https://github.com/weilanwl/ColorUI
GitHub Star:7.5K
Flutter
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。简单来说,Flutter是一款移动应用程序SDK,包含框架、控件和一些工具,可以用一套代码同时构建Android和iOS应用,并且性能可以达到原生应用一样的性能。
Flutter 的优点:
5、当然它不是没有缺点,最大的诟病是它使用了 Dart,对于部分人有上手的难度,需要重新学习。
另外还有一个显著的缺点,嵌套太多,组件一层一层套下去可读性会很差,期待后续优化。

我个人在编写SwiftUI的小册时(详情可见程序员的2019副业的分享总结 篇1),看到很多人也推崇flutter作为一统移动端和web端的利器,曾经搭建过运行环境和demo,感兴趣的朋友可以上手试一下,一晚上2~3个小时足矣。
GitHub Star:84.1k
NestJS
随着前端的大跨步发展,js也变得越来越流行,逐渐很多的前端依靠js可以去写服务端。
而NestJS可划归为AngularJS社区的。它有 TypeScript、DI、DTO、Decorator,并提供了全套解决方案,包含了认证、数据库、上传文件、验证、缓存、序列化、记录器、安全、配置、压缩、请求等开箱即用的技术。不再像 KoaJS、Express 那样让用户自己找中间件。因此也有人称之为 Node.js 的 Spring。
从趋势来看, NestJS 在 GitHub 的关注人数仅用一年就超越了 Egg.js。目前仍在持续高速增长中,可见 Node.js 也厌恶了 KoaJS、Express 这样的迷你框架,在开发大型应用,必须有 Spring 级别的框架。

这块我并不是很了解,作为一个以js的spring为目标的框架,其实不太适合个人做小项目,太重了。适合先深入学习,然后等火了之后来挖金子的人多了的时候,卖铲子。简单来说就是现在学习,然后积累经验出教程卖钱,作为新框架后续在大厂中技术选型还需要一段时间沉淀。
GitHub Star:23k
imgcook
imgcook 是阿里出品的人工智能切图工具,但它不只是切图。我们可以上传 Sketch、PSD、静态图片等形式的视觉稿作,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码。在对设计稿轻约束的前提下实现高度还原,释放前端生产力,助力前端与设计师高效协作,让前端工程师关注更具挑战性的事情。
目前已经支持自动生成Vue,react,微信/支付宝小程序,H5和Rax等DSL描述。以后前端切图仔估计会比较难受,美工已经可以所见即所得了,初级前端工程师要更加关注于其他技能的精进了。
对于独立开发者和搞副业的各位,这个就是一个神器了,如果自己不擅长设计也没关系,你至少有审美可以看别人设计的如何,只需要将图片上传上去就可以自动帮你生成页面的视图代码和双向数据绑定,能省下多少时间呢?

官网:https://imgcook.taobao.org/
GitHub Star:670
